Best Tools and Resources For Self-Taught Developers
My 30 favorite tools and resources as a self-taught web developer
Selecting the right tools and resources from the myriad of available resources can be challenging for self-learners and anyone looking to make a transition to web development.
Below are some of my favorite free learning resources and tools that helped me in my journey as a self-taught web developer.
Learning Resources
1. FreeCodeCamp
It is a non-profit organization with the mission to help people learn to code for free by creating thousands of videos, articles, and interactive coding lessons.
It has the most comprehensive lessons and an up-to-date curriculum. It also includes an interactive learning web platform, a community forum, chat rooms, and online publications.

2. W3Schools
It’s one of the oldest online learning platforms that create simplified and interactive learning experiences. If you are looking to learn basic frontend development technologies - HTML, CSS, and Javascript, this is definitely a great website.

3. Javascript.info
Javascript.info created in 2007 by Ilya Kantor covers modern javaScript tutorials from the basics to advanced topics with simple, but detailed explanations.

4. CSSreference.io
Cssreference is a free visual guide to CSS. It features the most popular properties and explains them with illustrated and animated examples.
It gives illustrated and animated examples to improve understanding of the cascading style sheet (CSS) covering topics like flexbox, grid, box model, positioning, transitions, animations, and typography.
The sister website is HTMLreference.io - if you are interested in learning HyperText Markup Language(HTML) indepth.

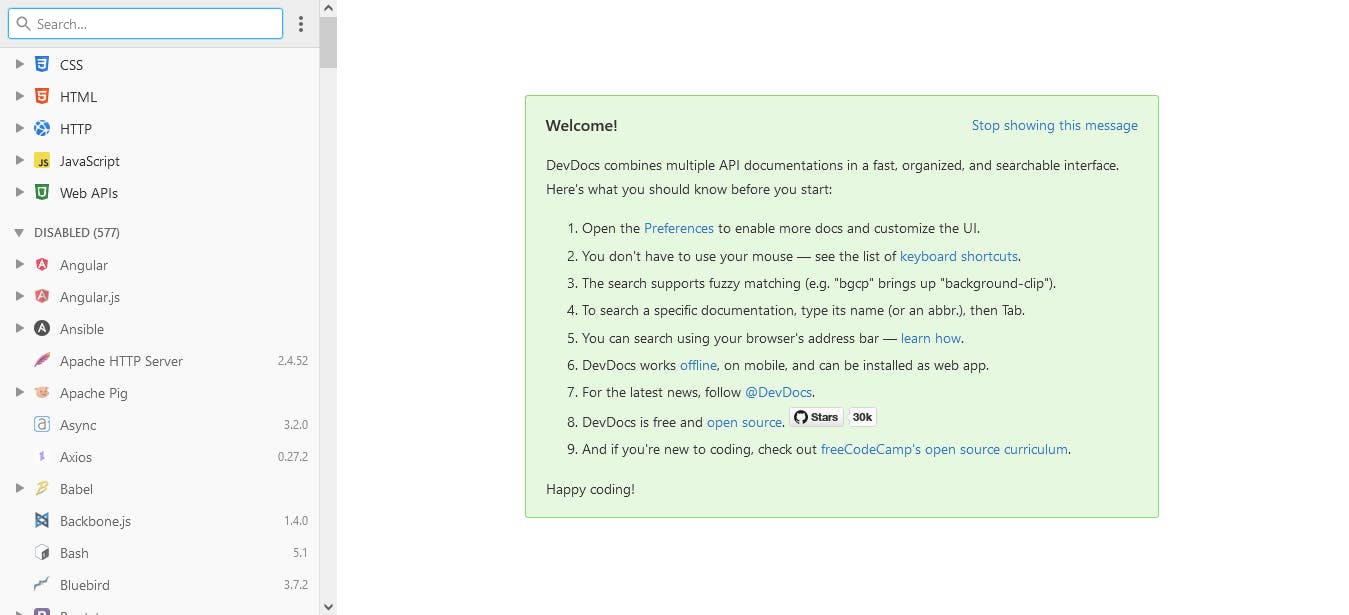
5. DevDocs
DevDocs is a web app aimed at providing you with quick access to the reference manual of just about every front-end language and library. It combines multiple documentation of over 100+ for lots of developer tools into a single searchable interface.

6. MDN Web Docs
MDN (formerly Mozilla Developer Network) is a free resource for in-depth and well-explained documentation on web standards such as HTML, CSS, JavaScript, Web APIs, and much more.

7. Frontend Mentor
Frontend Mentor is a collaborative learning platform that provides designs so that you can practice your front-end skills using a real-life workflow.
It helps you improve your front-end skills and knowledge of HTML, CSS, and JavaScript by building real projects.

8. Scrimba
Scrimba is a code-learning platform that helps motivated newbies become professional web developers without spending a fortune. Its mission is to give students the quality of a coding Bootcamp with interactive courses and tutorials on React, Vue, Angular, JavaScript, HTML, CSS, and more.

9. CSS In Real Life
CSS-irl is designed, written, and developed by Michelle Barker covering tips, tricks, and tutorials on the web's most beautiful language known as CSS.

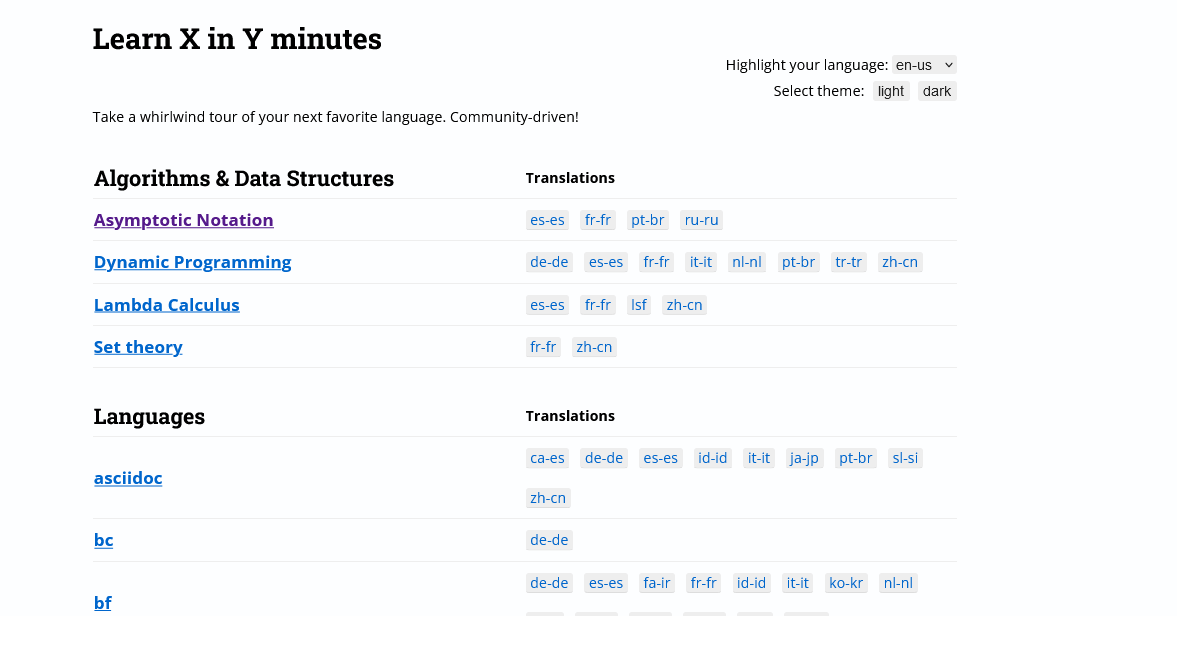
10. Learn X in Y minutes
It’s one of the most popular tutorial websites that provides a concise and introductory guide on any programming language and technologies including Solidity, Python, JavaScript, C, C++, etc.

Youtube Channels
11. Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Python, and PHP.
12. FreeCodeCamp.org
Learn how to code for free from computer programming, game development, web development, artificial intelligence, machine learning, data science, and more.
13. ProgrammingWithMosh
Learn how to code Javascript, Python, and C# as a professional software engineer.
14. The Net Ninja
Black-belt your web development skills with free programming tutorials about Modern JavaScript (beginner to advanced), Node.js, React, Vue.js, Firebase, MongoDB, HTML & CSS, PHP & MySQL, Laravel, React Native, Flutter, and many more topics.
15. Kevin Powell
This youtube channel helps you learn CSS with confidence using simple tips and tricks. Helping you learn how to make the web, and make it look good while you're at it.
16. Web Dev Simplified
If you are just getting started in web development Web Dev Simplified has all the tools you need to learn the newest and most popular technologies to convert you from a no-stack to a full-stack developer. It also deep dives into advanced topics using the latest best practices for you seasoned web developers.
17. Dev Ed
Learn web development, web design, 3d modeling, tools like Figma, and more without getting bored.
18. Clever programmer
Learn how to clone popular websites like Netflix, Amazon, and Spotify, including programming tips and tricks that will take your coding skills to the next level.
19. Adrian Twarog
Adrian is a designer and developer who makes websites and apps using platforms like React Native. This channel covers topics like web development for React, React Native, Javascript, HTML, CSS, UI & UX, techniques for creating style guides, reviews of existing businesses' online presence, and tips on improving them.
20. Academind
This channel creates courses and tutorials that teach you everything related to web development like JavaScript, runtimes like NodeJS, popular frameworks like ReactJS, Angular, or VueJS, and much more.
21. CodeSTACKr
The tutorials are generally about web development and include coding languages such as HTML, CSS, Sass, JavaScript, and TypeScript.
22. Eddie Jaounde
Eddie Jaounde is a GitHub Star and Open Source Advocate that teaches you coding, community building, DevOps, and open source.
23. Code with Ania Kubów
Ania Kubow is a Software Developer (ex-Eurostar) who teaches how to code by building retro Games and awesome projects using JavaScript, React, React-Native, Next.js, Node.js, Express, GraphQL, Serverless Functions, DataBase work and so much more.
24. DesignCourse
Gary Simon creates courses from graphic design and UI/UX design to advanced front-end development.
Browser Extensions and Tools
25. Daily.dev
Daily.dev is the fastest growing online community for developers to stay updated on the best developer news. It shortlists trending and high-quality articles collected from 400+ sources like medium, hashnode, dev.to, hackernoon, hackernews, etc.

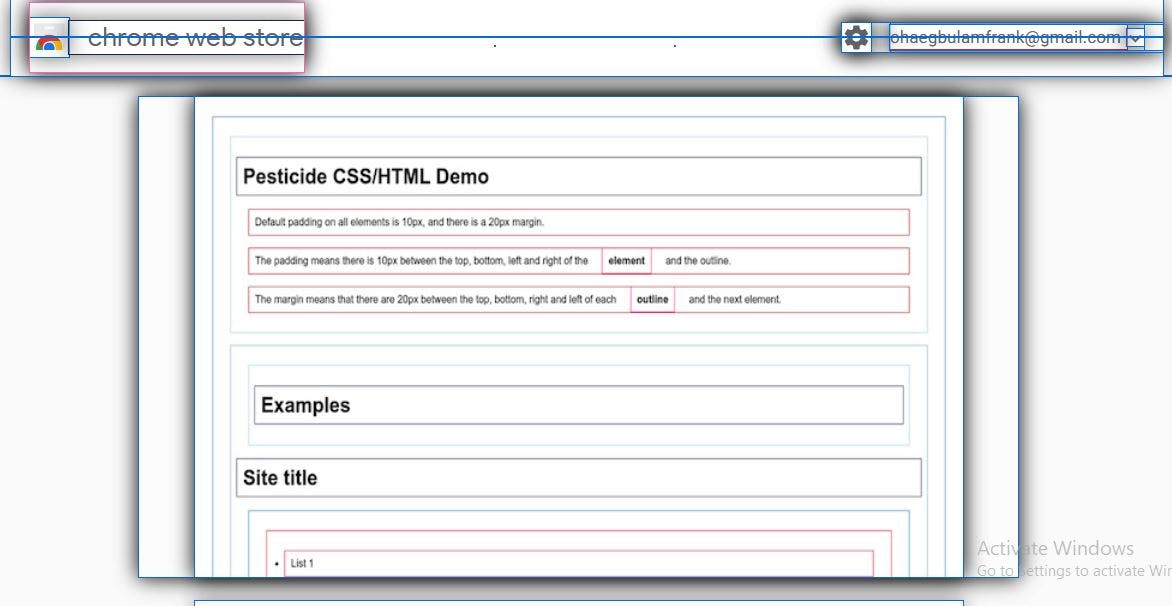
26. Pesticide
Until recently, margins and paddings around any website can be inspected using:
border: 1px solid red;
Pesticide extension makes this easier by inserting the Pesticide CSS into the current page, outlining each element to better see the placement on the page.
27. Wappalyzer
Wappalyzer is a technology profiler and browser extension that shows you what websites are built at glance. It helps you find out the content management systems, eCommerce platforms, web servers, frameworks, analytics tools, and many other technologies used on websites.

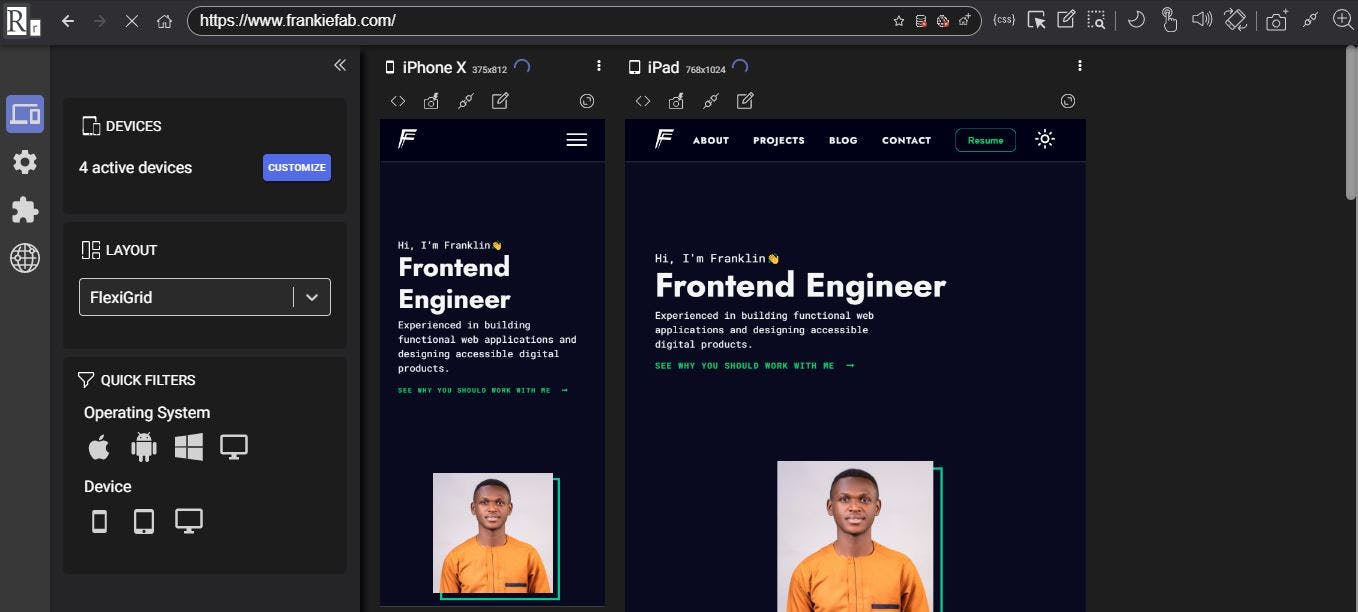
28. Responsively App
This extension makes it easier to build responsive websites and web applications on various screen sizes. It gives a handy way to send the current page URL to the Responsively App desktop application.
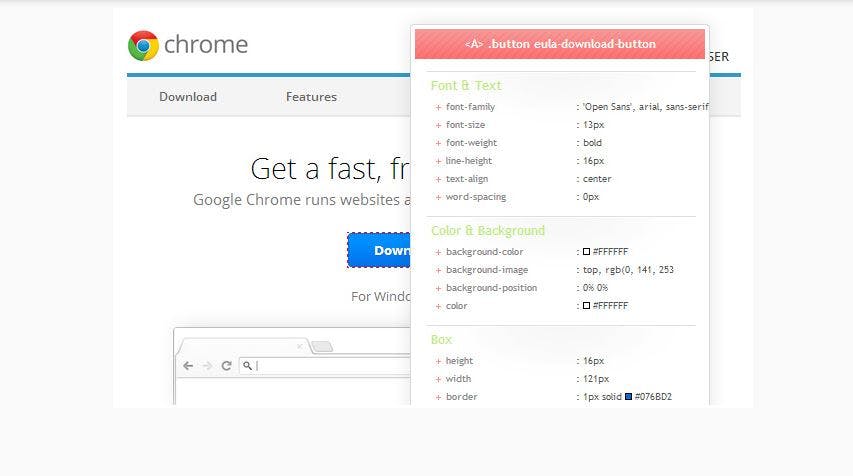
29. CSS Viewer
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a Firefox add-on. It is used to inspect web pages to identify properties.
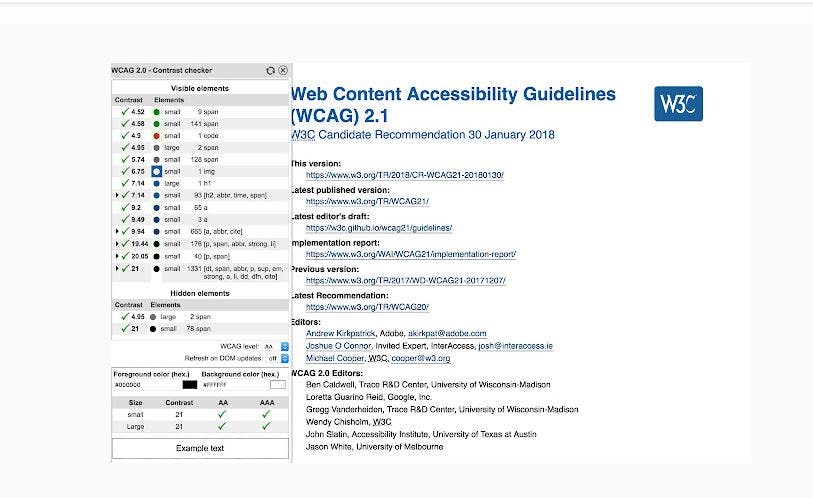
30. WCAG Color Contrast Checker
This extension checks the color contrast between the foreground and background of the elements that are on the page according to the WCAG accessibility requirements.
It evaluates the contrast on all elements of the page considering their computed style for the color and background-color CSS properties. It can also simulate color blindness and evaluate the contrast for the simulations. In this way, developers can see how the pages look for colorblind users. It also allows you to select a color from any document.
Wrapping Up
It is pertinent to understand this list isn't exclusive, and these are my personal recommendations.
Thank you very much for reading! Follow me on my blog for more resources and tips. You can also find me on Twitter.